My son and I love watching movies together and now he’s a bit older there are more options. We watched the first Mission Impossible film recently. It was made in 1996 – nearly 20 years ago.
During part of the film, Tom Cruise’s character, Ethan Hawke, sits down at his laptop and opens a web browser – Netscape. Netscape was pre Firefox and even Internet Explorer I think. Mosaic and Netscape were two of the first web browsers I remember around that time – mid 1990s.
He also searched for information via Listservs – electronic mailing lists. You could join a listserv on a topic of interest and get emails, either individual or digests, from other members of that listserv. It was a very early social media. When I was at uni, I remember studying a Melrose Place listserv as an ethnographic study for a subject I was doing. I loved being able to combine my interests of television, writing and technology. And people were really passionate about Melrose Place which made reading their posts to the Melrose Place listserv very fascinating. You could watch it in a city pub on a Tuesday night along with the other Melrose Place tragics.
It was also around this time that I taught myself HTML so I could create webpages. There were no WYSIWYG software packages around then so if you wanted to create a webpage you had to know HTML. I’m glad I did because knowing the code serves me well now when I need to tidy things up a bit. I could see that web content had the potential to be massive. And while web content has expanded so have web technologies. Using a hand-held device was something that was done in science fiction, not for real.
Web content marketing or web content strategy wasn’t a twinkle in anyone’s eye yet. My workplace at the time created a website for the organisation and it was very internally focused and it was a long scrolling page with no graphics. It couldn’t link off to different services we offered in more depth because other areas hadn’t jumped on board yet. I lobbied to get our department a website and after a while it eventually happened. I created the site, a graphic designer did some graphics and an editor helped shape the words. Each page was standalone so if a header or footer changed you had to do it on all the pages. Luckily there weren’t many pages.
We had no web guidelines or standards so it was do what you want pretty much. The IT department owned the website and its content and it stayed like this for a number of years until marketing took it over the web content side of things. Since then I’ve been in both departments in different organisations where web content is managed.
Now updating web content is a heck of a lot easier – although it depends on what content management system is being used. One I’m using at the moment is outdated and not supported any more so some things take a long time to do.
What’s still lacking in many cases is a focus on content. If I had a dollar for every time someone in a meeting mentioned how a website could look over focusing on content in detail, I could retire now. Yes, it takes time to get content together, to shape it and put it together in a meaningful way, but that’s why people visit websites, for the content.

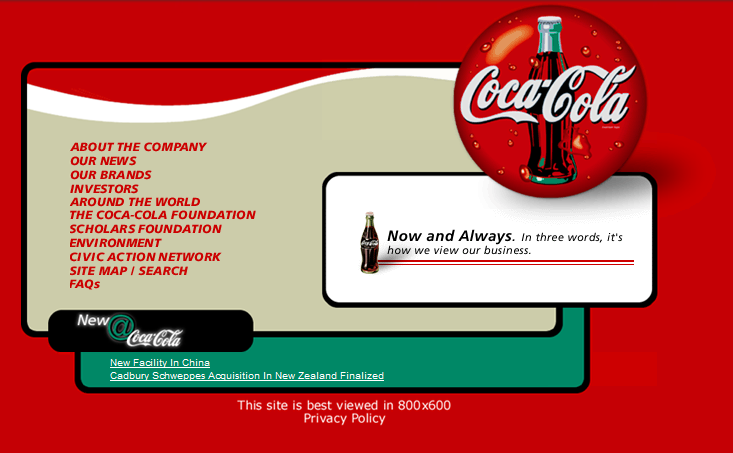
Have a look at Coke’s website in the 1990s (above).
Remember how many websites used to tell us how best to view them? Remember how many screens – and we’re talking desktops here – had screen resolutions of 800 x 600?

Coca-cola refreshed their website late last year to be more of a storytelling device rather than a corporate website. In fact they said that “Content is king and the corporate website is dead“.
Their new website is certainly much more engaging than the earlier efforts and the refresh involved asking their audience what they liked, and checking metrics about what was being viewed and shared.
I’d like to know how it’s faring now and what they are doing with it moving forward. It’s certainly come a long way, just like the Mission Impossible films. Comparing the first to the last Mission Impossible films – 15 years difference between them – you can see how far technology and special effects have advanced.
What do you remember from earlier web creation days that you’re glad has changed?








 When my son was born I was given one of those ‘My First Year’ books that I recorded all of his details and certain milestones. I recorded when he was born, I pasted in the birth notice from the paper, his wrist band from the hospital. I’ve noted when he got his first tooth, when he first started walking, why I called him what I did. I’ll give it to him one day – maybe when he has kids of his own so he can appreciate it.
When my son was born I was given one of those ‘My First Year’ books that I recorded all of his details and certain milestones. I recorded when he was born, I pasted in the birth notice from the paper, his wrist band from the hospital. I’ve noted when he got his first tooth, when he first started walking, why I called him what I did. I’ll give it to him one day – maybe when he has kids of his own so he can appreciate it.