Karen at Misc Mum has asked for some WordPress help and feedback. I thought rather than just reply in her comments, I’d do a post incase others might find this type of information useful.
Some people have mentioned that they find the font too small. Indeed, I’ve had this thought too. Is there somewhere in the template pages that this can be modified painlessly and with little chance of me buggering everything up and leaving a Misc Mum hole in the websphere the size of Chernobyl?
Yes, this is really easy to do by editing the style.css file but before fiddling around with this back it up just in case.
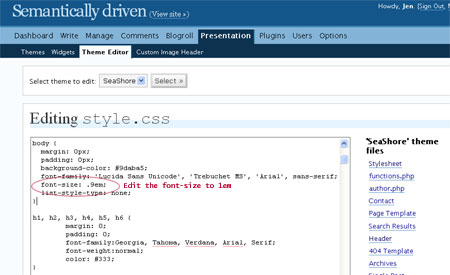
In your WordPress admin, select Presentation, then Theme Editor as shown in the diagram below. (click to view larger image) The style.css file is the one that opens by default and this is the one that you have to edit to change the look of your website/blog. Look for the style about ‘body’. You might have to scroll down a bit but you will know when you see something under ‘body’ that has a font-size element included. The ‘body’ information in the diagram below is actually copied from Misc Mum’s site so if she changes .9em to 1em to start experimenting with her font size it should change the font size across the whole website.
I haven’t got admin access to Misc Mum’s website files, but anyone can see anyone else’s stylesheet information if they know how to look as it’s clearly defined within the <head> </head> tags of websites.
Important to note is that this can affect all the other font size styles across the website like headings, which she might not want to do. However, upon looking at Misc Mum’s stylesheet she has a ‘content’ div which as far as I can figure out defines how the content in her blog is displayed. The current content div looks like this (it’s also in the above style.css file):
#content {
float: left; width: 480px; display: inline; text-align: left; border-right: 1px dotted #4c7578; margin-top: 10px; padding-left: 10px; padding-right: 10px; margin-bottom: 10px; padding-bottom: 10px; font-size: .8em;}
If she leaves the body font-size alone, and just changes the font-size in the content div above from .8em to .9em or 1em, then it should just change the information within the content section of her blog and leave most, or all, other font sizes alone.
When I’m editing my style.css file, which is what I did to considerably change my blog’s theme, I usually change one thing, save it, view the blog and see what else it has affected. I’m a big experimenter and as I said at the beginning, if you completely stuff up, then you’ve got your backup all ready to copy over the stuff-up so you’re back to square one.
Back to Karen’s feedback request, she says,
Adam thinks my sidebars are too cluttered. I went “Huh?” I thought they were okay.” What do you think?
Personally I’m in for a fairly clean look and this site does take a little too long to load for me at home with my not so fast broadband connection because of what has to load. I think it’s good that the content is on the left column because at least people can read this while the rest of the site loads.
Therefore I would suggest moving the ‘Proudly supporting’ graphics to a new page, perhaps the About me page? Also as bloggers get various awards, these can clutter up the sidebar too. I’d suggest as the awards are over, move them into their own page too. Personally if I want to find out more about a blogger I’ll go and read these pages to see what they’ve achieved and so on.
I note that there’s a blogroll on the main pages and Blogroll also has it’s own separate page. From a usability perspective this is immediately confusing because it’s not obvious if they’re the same or different, so I’d consolidate the Blogroll. Similarly is it necessary to have Quick archives in the sidebar when there’s an Archives link at the top? I’d also move the Site info to the footer.
Lastly, Karen asks about some plugins she’s using. I don’t use any of them so can’t comment, but if I can’t get a plugin to work I just leave it and find something else or just don’t bother. Keep in mind that some plugins are flaky and they can also add to the time it takes for a site to load so tread carefully with them.
I hope this information is useful and if anyone has any questions about it please let me know.









Thanks so much Jen!! I will take this into consideration..just some points:
yes, I realise there are 2 blogrolls. I would LOVE to consolidate into the one at the top, but that will be tricky as one is just a convenient widget and the other is a page I’ll have to manually then insert the links (I’m lazy I guess)
The Oxfam button, yes, could be moved but I’m afraid it’ll be lost. Same with the Blogger’s choice award nominations which are still open.
Yes, I guess the other site info stuff could go down the bottom with the rest…
As for the technical stuff you’ve put up there – invaluable! THANKS!!
If the Blogger’s choice awards are still open then I’d leave the buttons there too. It’s a hard one to know what to keep in the sidebar and what not to keep. It’s not my blog so it was easy for me to make suggestions…