I’ve had a Flickr account now for around two years and I love it as a place to keep my photos. Keeping that site and this one separate doesn’t work because photography is part of what I do, therefore part of what I write about.
On that note, I saw an old school friend the other night. It was the first time I’d seen her since I left school over 20 years ago. She found me through Facebook. Facebook is another place I share my Flickr photos which she sees. She told me that she really likes my photos and was even able to tell me which ones she likes, like the one below.
Getting my photos from Flickr showing up on my blog has been a bit cumbersome, but doable.
Manually adding photos to blog from Flickr
In Flickr, I select the photo I want from my collection, click on All sizes and choose the medium size (500 pixels wide).

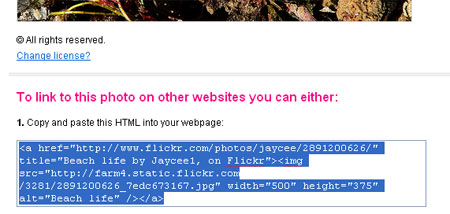
I then copy the HTML code that will link back to that particular photo.

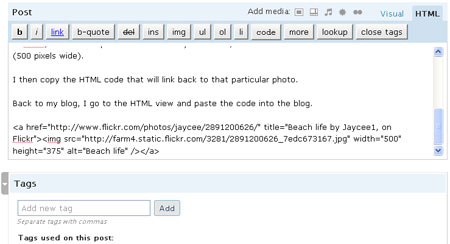
Back to my blog, I go to the HTML view and paste the code into the blog.

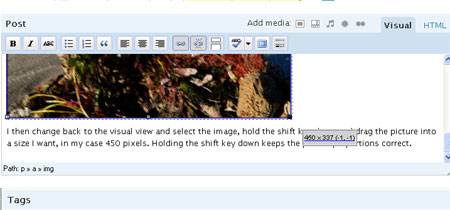
I then change back to the visual view and select the image, hold the shift key down and drag the picture into a size I want, in my case 450 pixels. Holding the shift key down keeps the photos proportions correct. If your blog’s main window is 500 wide then you don’t need to fluff around resizing images.

Here’s the result.
Adding your Flickr photos to blog using WordPress plug-in
This was how I used to do, but I found a plug-in over the weekend that takes away having to visit the Flickr website. It’s the WordPress Media Flickr plug-in and so far works a treat.
Once it’s installed and setup to talk to your Flickr account, just select the Flickr icon in your post window. Note, you can also view everyone’s photos but because of copyright reasons I plan to avoid this. Here’s how to add others’ photos to your blog under the Creative Commons licence.

Then select the size options and where you want the photo to sit within your post. I choose 500 wide and the default alignment because I add my own style to it. I still have to resize down to 450 wide but this is really easy as shown above.

If there’s an even easier way to do what I’ve described above, please let me know. I’m all for shortcuts.









Seems all a bit long winded, yet a great idea.
I simply choose any size smaller than
500pxwide, give afloat:leftandmargin:0 1em 1em 0;and place accordingly within text.I used to do this too, but I like photos the width of my content area, so the long winded path for me it is. You could create a class within your stylesheet so you don’t have to do all the float and margin stuff for each photo.
I do all my blogging through Windows Live Writer which has a Flickr plugin that’s really easy to use. You can search your (or anyone’s) photos from within the plugin, choose the size, alignment etc, or if you have a class set up for photos (like my theme has) you can enter that in the box and it does it all automatically.
Guera, I’ve never used Windows Live Writer, but it’s good to know about it.
Thanks! These are exactly the simple, clear instructions I needed. I’m hopeless at this stuff and my blog provider has very few options when it comes to this sort of things. So happy I don’t have to upload my pics separately to my blog now!
Nicola, I’m glad these instructions are of some help to you.
Hello. And Bye. 🙂